25 ++ お問い合わせ ボタン デザイン 277230-お問い合わせ ボタン デザイン

Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig
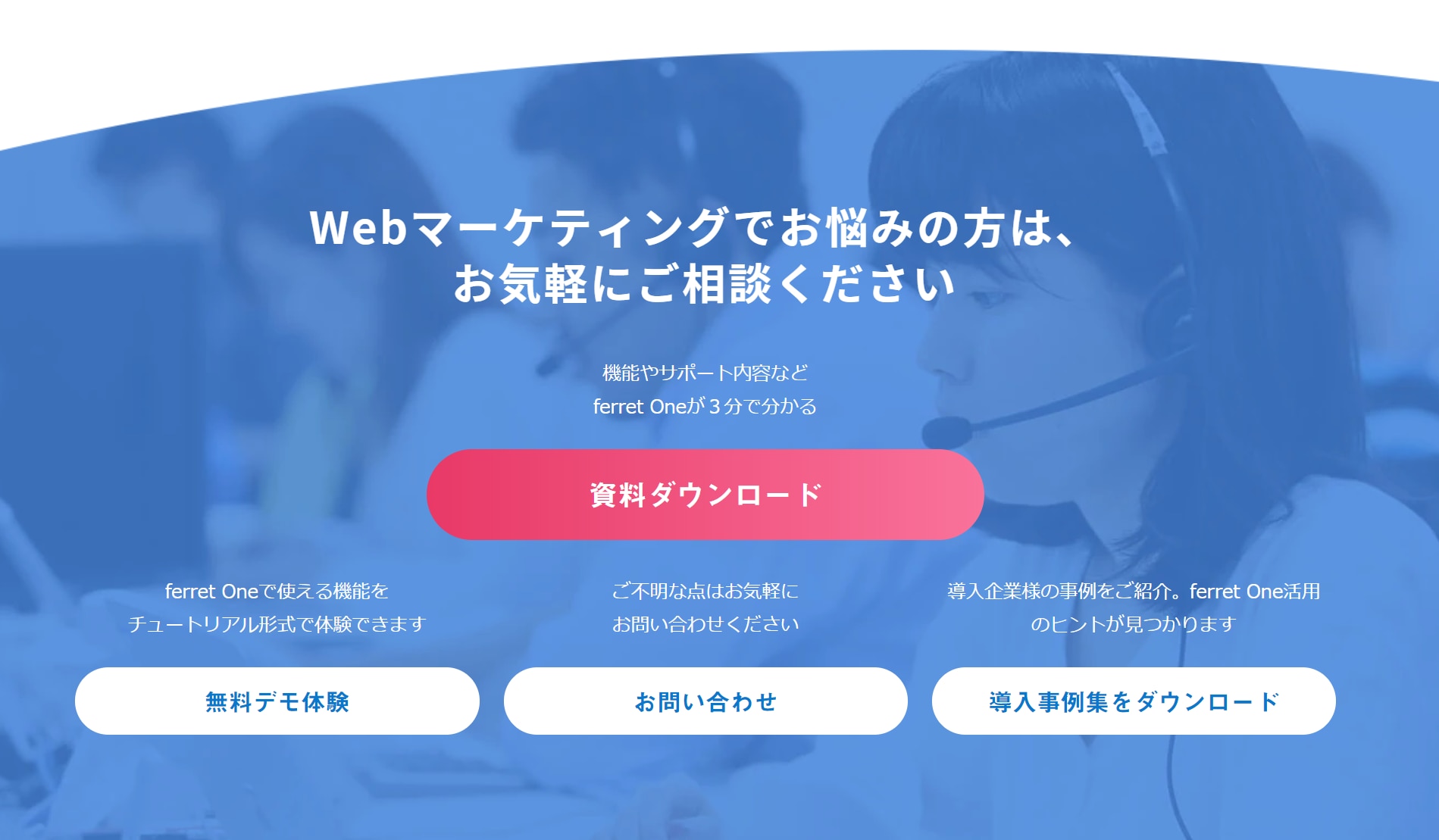
コンバージョンボタンとは、Webサイトに訪れたお客様に資料請求や問合せなど何かしらの「アクション」を起こしてもらうためのボタンです。 別の言い方をするとコール・トゥ・アクション (CTA)といいます。 そしてコンバージョンボタンのデザインに工夫を施すことで、コンバージョン率 (資料請求やお問い合わせの成約率)に影響します。 もちろん、ボタンだけが要因ではなく問合せ・送信・購入ボタンのブブンデザイン|Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト 当サイトについて お問い合わせ 公式Twitter 運営会社 携帯サイト iPhoneサイト モバイルSEO
お問い合わせ ボタン デザイン
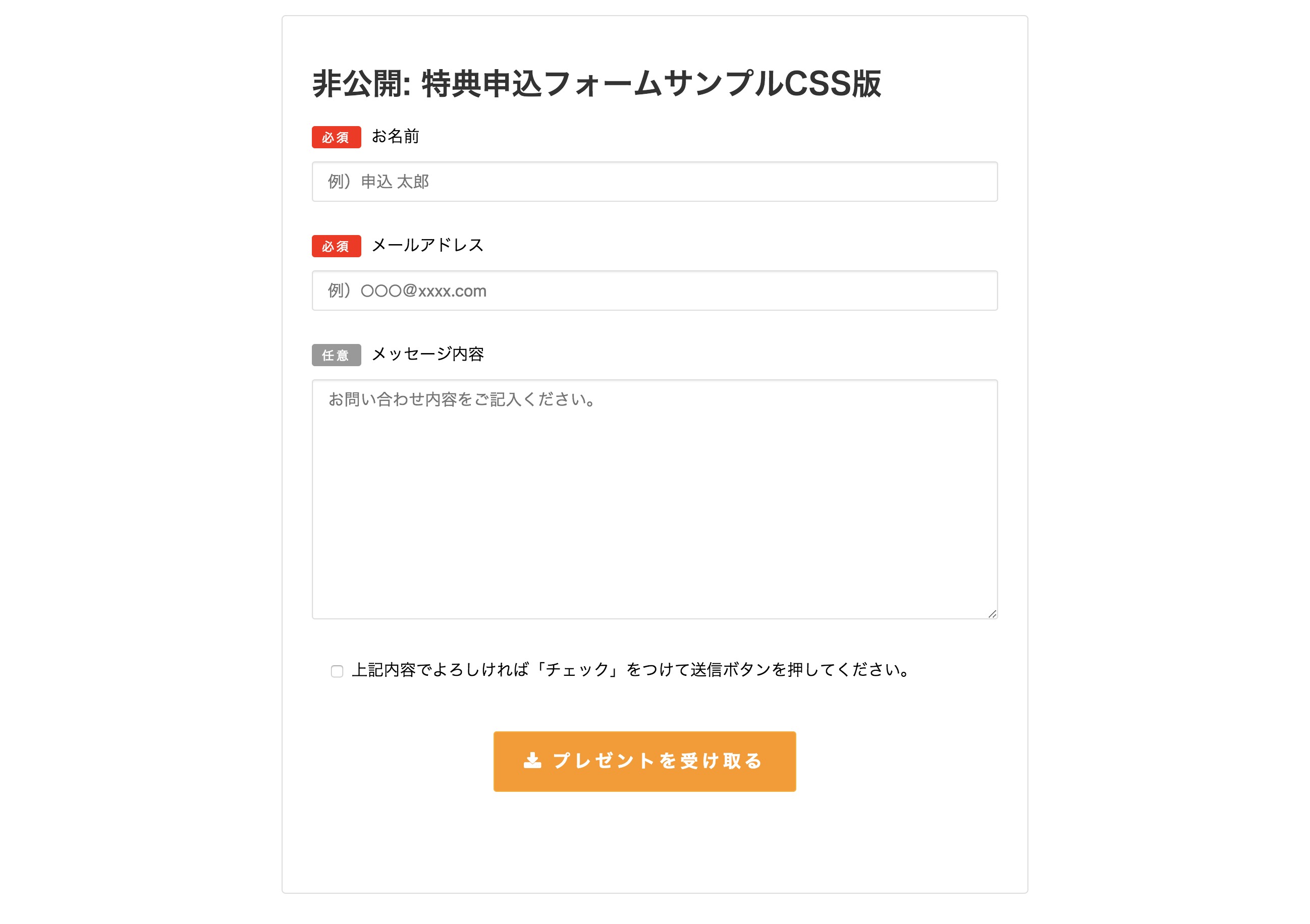
お問い合わせ ボタン デザイン- お問い合わせフォーム(ContactForm7)のデザイン追加 pass 今後、そういった方がさらに増えるのではないかということでCARATではお問い合わせフォーム(Contact Form7)をCARAT仕様にリデザインしてみました。 HTMLでお問い合わせフォームを作るときの流れ 「form」タグと「label」タグを書く 「input 」タグと「textarea」タグを使って入力欄をつくる 送信ボタンをつくる お問い合わせフォームの実際の例 しっかりとしたフォームをつくるためによくあるお

ランディングページの問い合わせフォームをガチれ 問い合わせ数を倍増せよ Webマーケティングユニットmusubu 結ぶ 公式サイト
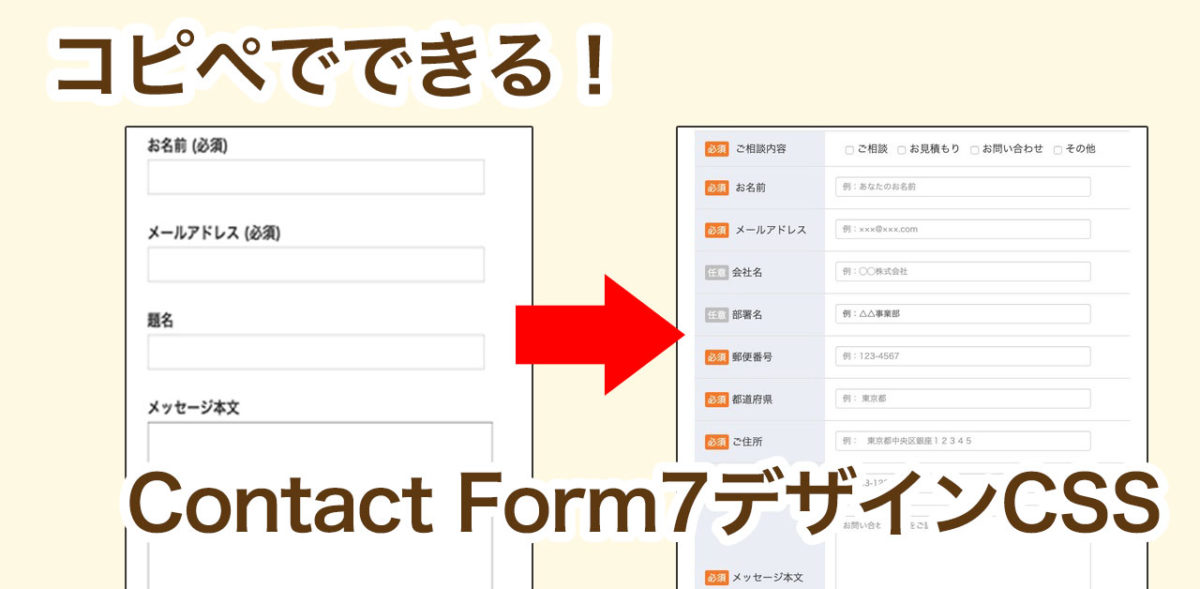
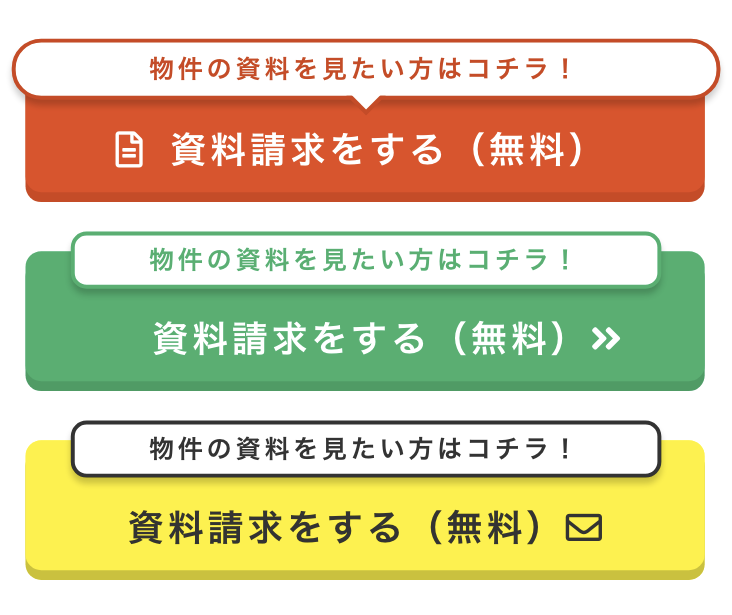
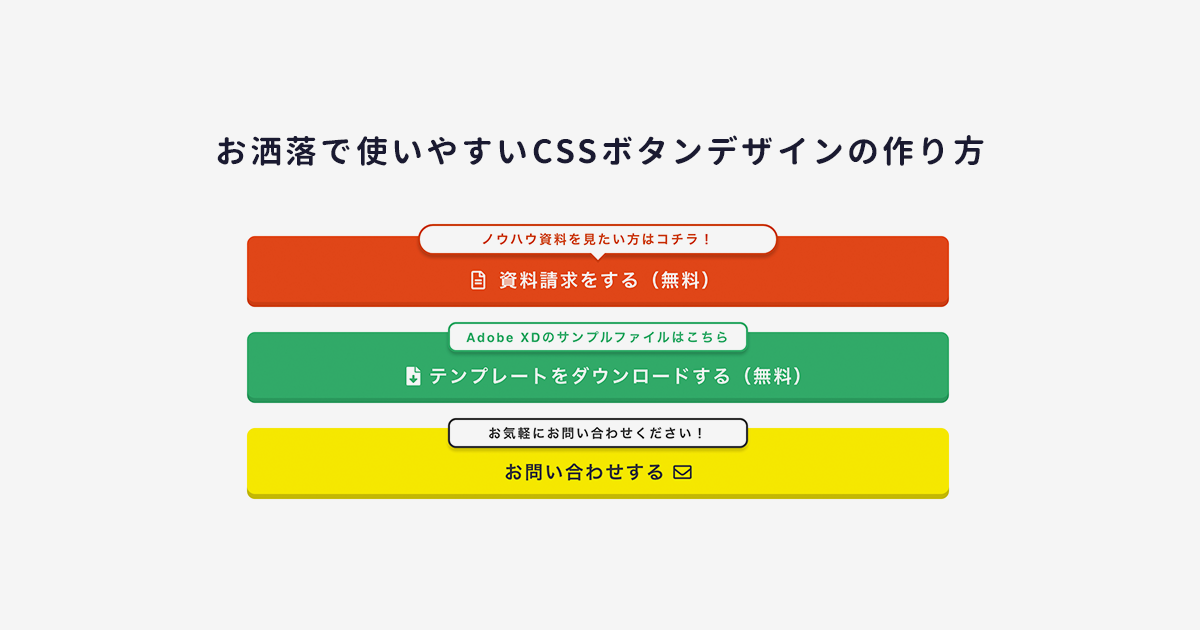
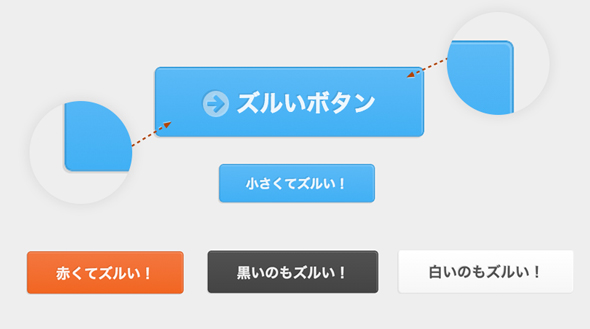
コピペでOK! 「Contact Form 7」を使ったかっこいいお問い合わせフォームテンプレート集 すでに購入意欲を持ったユーザーが、入力フォームが使いづらいがために購入をやめてしまうこともあります。 サイトへの流入はあるのに成果が 高度な設定 お問い合わせボタンウィジェットに表示するテキストの下の 高度な設定 というボタンをクリックすると新たな入力欄が表示されます。 高度な設定をクリック 1 オリジナルの画像を設定する お問い合わせバナー画像 の コピペで絶対使いたくなるCSSボタン 25選 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連 使える! CSSアニメーション 選
お申し込みボタンが画像なしで簡単に作れます! こんにちは。 『やさしいブログの作り方』の松田です。 ブログからお申し込みやご予約を頂く際、テキストリンクよりもボタン画像があるとわかりやすい場合があります。 画像を作るのは面倒、わから 送信ボタンのデザインをカスタマイズ。 マウスをのせると色が白っぽくなり、ふわっと浮き上がります。 通常の表示 マウスをのせた時の表示 Contact Form 7によるフォーム作成とカスタマイズ方法 まず、プラグインContact Form 7をインストールします。 管理画面で 「お問い合わせ」>「新規追加」をクリック します。 このような画面が表示されるので、最初から入っている赤枠 サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルールを徹底図解!
お問い合わせ ボタン デザインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  | |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 | ||
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「お問い合わせ ボタン デザイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
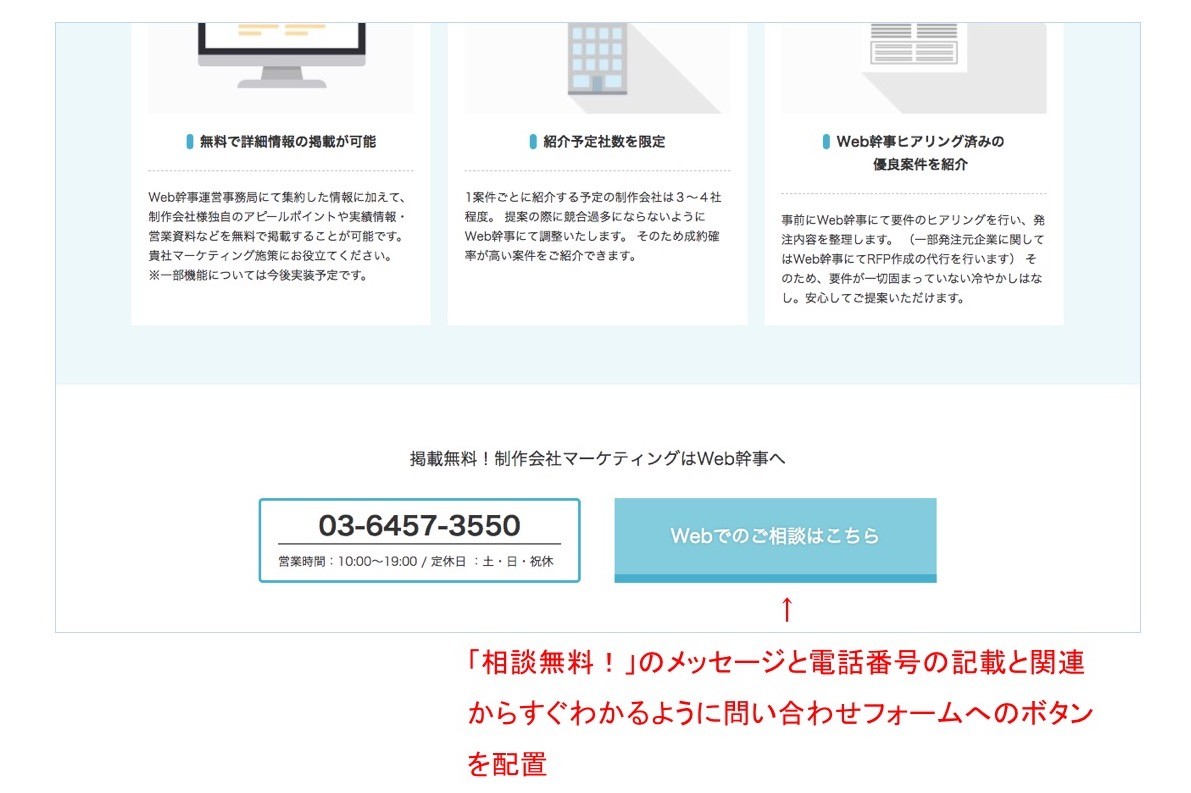
お問い合わせボタンの作り方〜Part01〜 こんにちは。 カトパンです。 「あ、今日はカトパンって言うんやー」って思っていただいた方! 笑 教えようと思います。 さ、早速作っていきましょう! すぐ作れます。 ①角丸長方形ツールを使い、幅300px、高 お問い合わせボタンを工夫するだけで劇的に改善! ターゲットとなるお客様を誘い込め! 前回の投稿記事である「 集客のプロ直伝ホームページリニューアルでお問い合わせが2倍に! 集客ノウハウを大公開 」の補足記事のような内容です。 皆さん
Incoming Term: お問い合わせ ボタン デザイン,
コメント
コメントを投稿